рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Программирование
- /
- Размеры таблицы.
Реферат Курсовая Конспект
Размеры таблицы.
Размеры таблицы. - раздел Программирование, Таблицы в html Если Вы Самостоятельно Тренировались С Рисованием Таблицы То Наверняка Обрати...
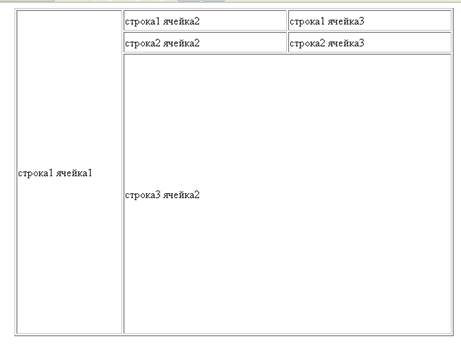
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом.. и "ползают" себе как хотят. Вспомните про атрибуты width - ширина и height - высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
Пример:

<center>
<table border="1" width="640" height="480">
<tr>
<td rowspan="3" width="150">строка1 ячейка1</td>
<tdheight="30">строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td height="30">строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan="2" >строка3 ячейка2</td>
</tr>
</table> </center>
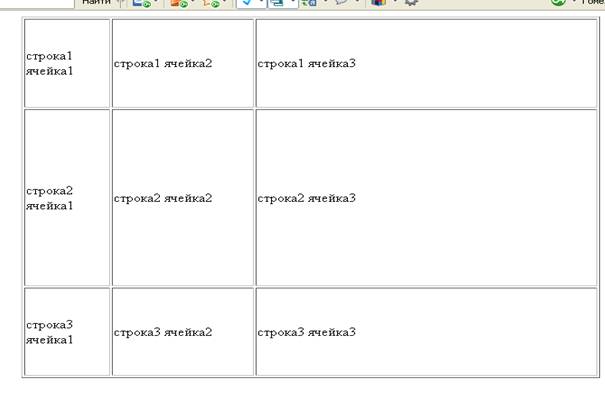
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
Пример: от общей ширины таблицы в 640 пикселей отдать 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а 50% второй..

<center>
<table border="1" width="640" height="480">
<tr height="25%">
<td width="15%"> строка1 ячейка1</td>
<td width="25%">строка1 ячейка2</td>
<td width="60%">строка1 ячейка3</td>
</tr>
<tr height="50%">
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr height="25%">
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</center>
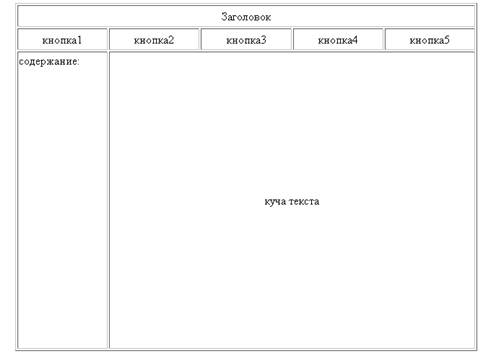
ПРИМЕР (верстка страницы)

<html>
<head>
<title>Верстка страницы</title>
</head>
<body>
<center>
<table border="1" width="640" height="480">
<tr>
<td colspan="5" height="30">
<center>Заголовок</center>
</td>
</tr>
<tr>
<td height="30" width="20%">
<center>кнопка1</center></td>
<td width="20%"><center>кнопка2</center></td>
<td width="20%"><center>кнопка3</center></td>
<td width="20%"><center>кнопка4</center></td>
<td width="20%"><center>кнопка5</center></td>
</tr>
<tr>
<td valign="top">содержание:</td>
<td colspan="4"><center>куча текста</center></td>
</tr>
</table>
</center>
</body> </html>
Вложенные таблицы
Команды, управляющие созданием и отображением таблиц, допускают вложение одного тега <TABLE> внутрь другого. Эта особенность языка используется для представления «вложенных» таблиц.

<TABLE align=center border=3>
<CAPTION align=center>Магазин предлагает учебники </CAPTION>
<TR align=center>
<TH>Предмет</TH>
<TH>Раздел</TH>
<TH>Классы</TH>
</TR>
<TR>
<TD> Математика</TD>
<TD colspan=2>
<TABLE border=4>
<TR>
<TD>Арифметика</TD>
<TD>1 - 4</TD>
</TR>
<TR>
<TD>Алгебра</TD>
<TD>5 - 11</TD>
</TR>
<TR>
<TD>Геометрия</TD>
<TD>7 - 11</TD>
</TR>
<TR>
<TD colspan=2>Количество наименований: 1090</TD>
</TR>
</TABLE>
<TR>
<TD>Физика</TD>
<TD colspan=2>
<TABLE border=4>
<TR>
<TD>Механика</TD>
<TD>5 - 7</TD>
</TR>
<TR>
<TD>Оптика</TD>
<TD>10 - 11</TD>
</TR>
<TR>
<TD colspan=2>Количество наименований: 457</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
– Конец работы –
Эта тема принадлежит разделу:
Таблицы в html
столбец таблицы...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Размеры таблицы.
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов