рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Программирование
- /
- Рамки в CSS
Реферат Курсовая Конспект
Рамки в CSS
Рамки в CSS - раздел Программирование, ОСНОВЫ CSS Давайте В Этом Уроке Поговорим О Рамках. Основные Свойства Рамок В Css Следую...
Давайте в этом уроке поговорим о рамках. Основные свойства рамок в CSS следующие:
- border-width
- border-color
- border-style
- Сокращенная форма - border
- Примеры
 Свойство BORDER-WIDTH
Свойство BORDER-WIDTH
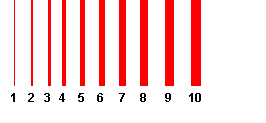
Это свойство задает толщину рамки. Значение обычно указывается в пикселях, но также можно указывать ключевыми словами thin (2px) , medium(4px) и thick(6px). Для лучшего понимания, сколько это один пиксель, смотрите рисунок ниже:

На рисунке приведены значения ширины от 1 до 10 пикселей.
 Свойство BORDER-COLOR
Свойство BORDER-COLOR

Как вы поняли данное свойство определяет цвет рамки. Значение цвета задается обычным образом, т.е. например: "#ff3344", или "gold".
 Свойство BORDER-STYLE
Свойство BORDER-STYLE
Данное свойство определяет какого вида будет рамка. Ниже приведены 8 основных значений данного свойства. Все рамки в примере выполнены цветом gold и шириной 6 px .
| SOLID | Рамка состоит из сплошной линии |
| DOTTED | Точечная рамка |
| DASHED | Пунктирная рамка |
| DOUBLE | Рамка из двойной сплошной линии |
| GROOVE | Рамка как бы из вдавленной линии, с имитацией объема |
| RIDGE | Рамка отображается выпуклой линией с имитацией объема |
| INSET | Рамка отображается так, что весь блок кажется вдавленным |
| OUTSET | Рамка отображается так, что весь блок кажется выпуклым |
Примечание:минимальная ширина рамки типа double должна равняться 3 px, иначе она будет отображаться некорректно.
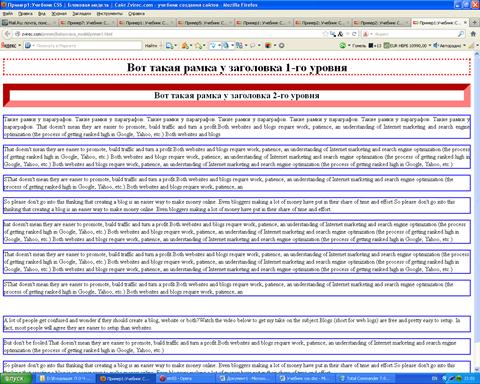
Вот пару примеров стилей:
| h1 { border-width: 4px; border-style: dotted; border-color: red; } h2 { border-width: 18px; border-style: inset; border-color: red; } p { border-width: 2px; border-style: solid; border-color: blue; } | 
|
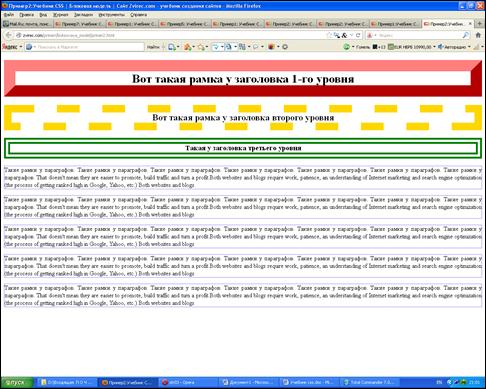
Или такой вариант:
| h1 { border-width: 30px; border-style:outset ; border-color: red; } h2 { border-width: 20px; border-style: dashed; border-color: gold; } h3 { border-width: 16px; border-style: double; border-color: green; } p { border-width: 1px; border-style: dotted; border-color: blue; } | 
|
 Сокращенная форма - border
Сокращенная форма - border
Как и в других свойствах, у рамки есть сокращенная форма border . В начале пишется толщина, затем после пробела стиль, а затем после пробела цвет. Предыдущий пример можно записать так:
| h1 { border:30px outset red; } h2 { border:20px dashed gold; } h3 { border: 16px double green; } P { border:1px dotted blue } | 
|
 Примеры:
Примеры:
Во всех перечисленных выше примерах, если добавить после слова borderодно из ключевых слов (top, right, bottom, left) можно регулировать параметры рамки с разных сторон соответственно (верх, право, низ, лево). Ну вот например можно сделать так:
| h1 { border-top-width: 30px; border-top-style:solid ; border-top-color: red; border-right-width: 20px; border-right-style:dashed ; border-right-color: gold; border-bottom-width: 10px; border-bottom-style:dashed; border-bottom-color: green; border-left-width: 40px; border-left-style:solid ; border-left-color: blue; } | 
|
Естественно намного красивее код будет выглядеть в сокращенном виде:
| h1 { border-top: 30px solid red; border-right: 20px dashed gold; border-bottom: 10px dashed green; border-left: 40px solid blue; } | 
|
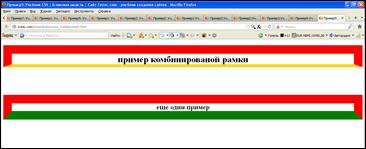
Можно также комбинировать перечисленные выше свойства, ну например так:
| h1 { border: 30px solid red; border-bottom: 10px solid gold; } h2 { border: 30px solid red; border-bottom-color: green } | 
|
Урок 13: Поля (margin) и отступы (padding)
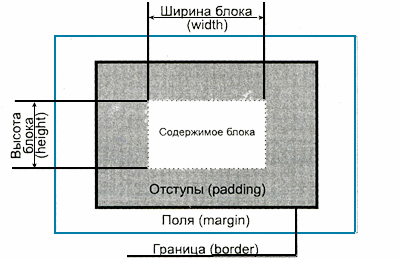
Это очень простой, но в это же время и нужный урок. Давайте посмотрим, в чем отличие margin от padding. Для этого, еще разок вспомним блоковую модель в CSS.

– Конец работы –
Эта тема принадлежит разделу:
ОСНОВЫ CSS
Комментарии используются чтобы пояснить ваш код и могут помочь вам когда вы будете редактировать исходный код позже Комментарии игнорируются... CSS комментарий начинается с quot quot и заканчивается quot quot... Это комментарий p text align center Это другой комментарий color black font family arial...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: Рамки в CSS
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов