рефераты конспекты курсовые дипломные лекции шпоры
- Раздел Механика
- /
- КАРТЫ ССЫЛОК
Реферат Курсовая Конспект
КАРТЫ ССЫЛОК
КАРТЫ ССЫЛОК - раздел Механика, Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение Карта Ссылок (Image Map) Представляет Собой Графическое Изображение, Разбитое...
Карта ссылок (image map) представляет собой графическое изображение, разбитое на фрагменты, причем каждый фрагмент является одновременно гиперссылкой. Для задания карты ссылок необходимо:
1. Задать изображение карты с указанием того, что это изображение представляет собой карту, а не простой рисунок.
2. Разбить изображение на отдельные фрагменты и составить их описание.
3. Описать каждый фрагмент.
Графические карты создаются с помощью тега <МАР>. Элементы <МАР> динамически связаны с изображениями, вызываемыми директивой <IMG>, и в общем виде описываются следующим образом:
<МАР name=”имя карты”>
<AREA href=”URL” shаре=”параметр”
coords=”x1, y1, x2, y2”
аlt=”альтернативный текст”
target=”параметр” nohref>
</МАР>
Атрибут name тега <МАР> определяет уникальное имя карты, записываемое латинскими символами. При задании имени карты необходимо соблюдать регистр.
Тег <AREA> определяет непосредственно активную область изображения. Атрибут href указывает на адрес документа, вызываемого при нажатии кнопки мыши над данным участком изображения.
Атрибут alt определяет всплывающую подсказку при наведении курсора мыши на данный элемент.
Атрибут shape управляет формой активной области и может принимать одно из трех значений:
rect – прямоугольник,
circle – круг или
poly – многоугольник.
Атрибут coords позволяет определить относительные координаты вершин активной области. Возможные значения данного атрибута:
| Значение shape | Синтаксис записи coords | Значения параметров coords |
| shape=rect | coords=”xl,yl,x2,y2” | x1 и yl – координаты левого верхнего угла фигуры, x2 и y2 – правого нижнего |
| shape=circle | coords="x,y,r" | х и y – координаты центра окружности, r – ее радиус в пикселях |
| shape=poly | coords="x1,y1,x2,y2, x3,y3,...xn,yn,x1,y1" | x1, y1 ... xn, yn – координаты вершин многоугольника |
Значения координат активной области отсчитываются в пикселях по длине и ширине картинки от левого верхнего угла изображения, принимаемого за точку с координатами 0,0.
Координаты х и у могут быть также заданы в процентах от реального размера изображения, например:
shape="rect" coords= "0,0,50%,50%".
Если несколько активных областей одного изображения перекрывают друг друга, область, описанная тегом <AREA> первой, имеет приоритет.
Значения атрибута target такие же, как и у тега <A>.
Необязательный атрибут nohref определяет неактивные участки карты и исключает переходы при щелчке мышью по данному фрагменту.
Пример. Пусть изображение состоит из четырех прямоугольников, а его полный размер составляет 340x60 пикселов. Каждый из этих прямоугольников может быть использован в качестве фрагмента карты ссылок.
| HTML | CSS |
| DHTML | JavaScript |
<IMG src=”map1.gif” usemap=”#refer”>
<MAP name=”refer”>
<AREA shape=”rect” coords=”0,0,169,29” href=”html.html”>
<AREA shape=”rect” coords=”170,0,339,29” href=”css.html”>
<AREA shape=”rect” coords=”0,30,169,59” href=”dhtml.html”>
<AREA shape=”rect” coords=”170,30,339,59” href=”javascript.html”>
</MAP>
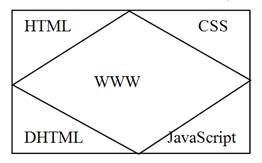
Пример 2. Пусть изображение состоит из многоугольников, а его полный размер составляет 370x120 пикселов. Координаты вершин многоугольников задаются последовательно, причем первая и последняя координаты должны совпадать, чтобы многоугольник был замкнутым.

<IMG src=”map2.gif” usemap=”#polygons”>
<MAP name=”polygons”>
<AREA shape=”poly”
coords=”0,0,184,0,0,59,0,0”
href=”html.html”>
<AREA shape=”poly”
coords=”185,0,369,0,369,60,184,0”
href=”css.html”>
<AREA shape=”poly”
coords=”185,119,369,59,369,119,185,119”
href=”javascript.html”>
<AREA shape=”poly”
coords=”0,59,185,119,0,119,0,59”
href=”dhtml.html”>
<AREA shape=”poly”
coords=”185,0,369,59,185,119,0,59,185,0”
href=”web.html”>
</MAP>
Карты ссылок можно создавать и другим способом. Изображение можно рассечь на отдельные фрагменты и «склеить» его по принципу мозаики в невидимой таблице с назначением отдельным фрагментам картинки свойств гиперссылки при помощи директивы <А>. Данный прием применяется не только при создании элементов, подобных image map, но и при подготовке рисованых заголовков или полей для размещения рекламного баннера. Однако аккуратно «разрезать» изображение при помощи традиционных графических редакторов, причем так, чтобы готовая «мозаика» правильно вписывалась в таблицу, весьма трудно. Для решения этой задачи web-мастеру помогают специальные утилиты –фрагментаторы графики.
– Конец работы –
Эта тема принадлежит разделу:
Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение
БЕГУЩАЯ СТРОКА... Тег lt marquee gt lt marquee gt создает бегущую строку на странице...
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ: КАРТЫ ССЫЛОК
Что будем делать с полученным материалом:
Если этот материал оказался полезным ля Вас, Вы можете сохранить его на свою страничку в социальных сетях:
| Твитнуть |
Хотите получать на электронную почту самые свежие новости?







Новости и инфо для студентов